
Responsive Wireframe Layouts for Web Design Projects
Wireland for web – is a Complete Wireframing Library Collection optimized to structure web design projects really fast and easy while getting great results. This library consist on 200+ ready-to-use layout sections divided into 19 popular content categories.
FEATURES
- Web Responsive Layouts
- Mobile Layouts
- Table Layouts
- 2,000+ possible combinations
- 200+ Layouts ready to use
- 19 popular content categories
- 7 Ready to use landing pages
- UI kit base elements
- Markups & Comments Elements
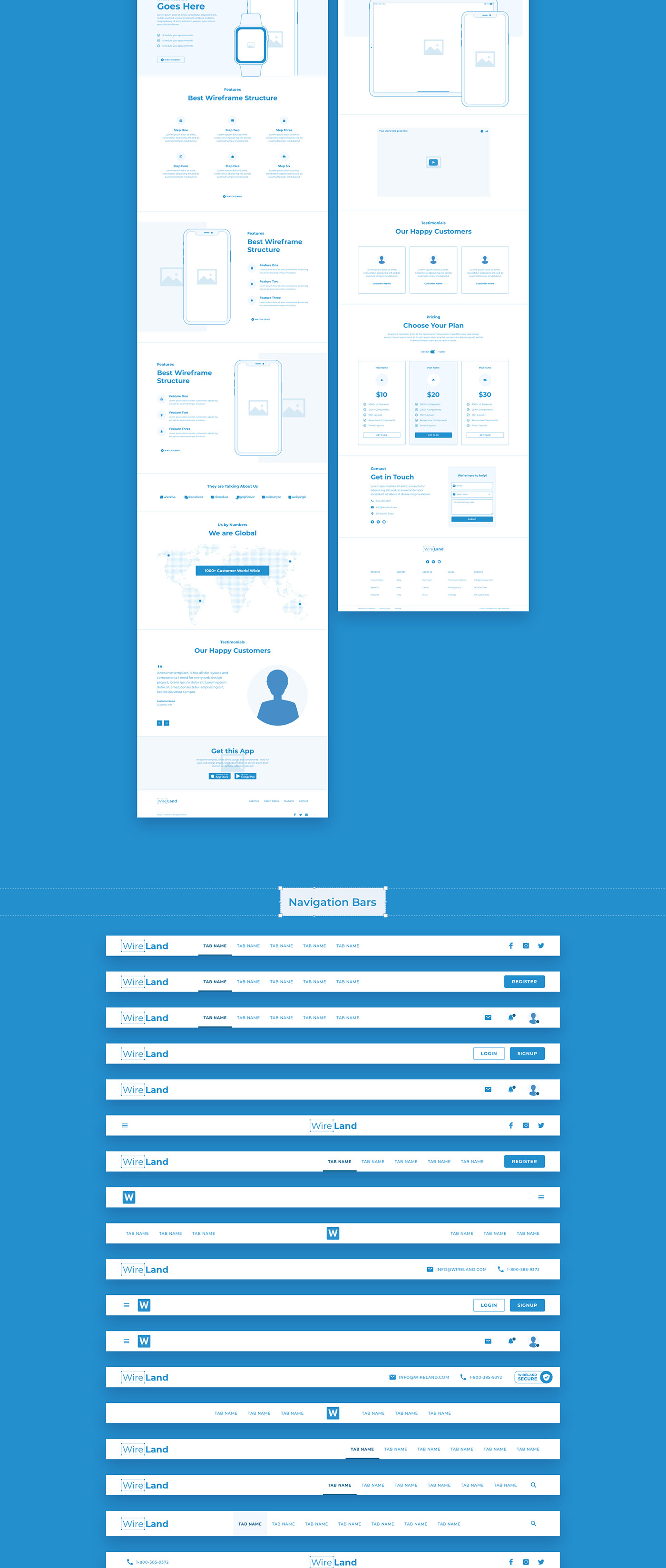
- 40 differents navigation styles
- Atomic Design Implementation
- Bootstrap Grid
- Symbols Best Practice
- Text styles
- Google Fonts
- Include library of devices: smartphones, Tablets, laptops, desktop, smart watch, etc.















FEATURES
- Responsive Layouts
- Mobile Layouts
- Table Layouts
- 2,000+ possible combinations
- 200+ Layouts ready to use
- 19 popular content categories
- 7 Ready to use landing pages
- UI kit base elements
- Markups & Comments Elements
- 40 differents navigation styles
- Atomic Design Implementation
- Bootstrap Grid
- Symbols Best Practice
- Text styles
- Google Fonts
- Include library of devices: smartphones, Tablets, laptops, desktop, smart watch, etc.
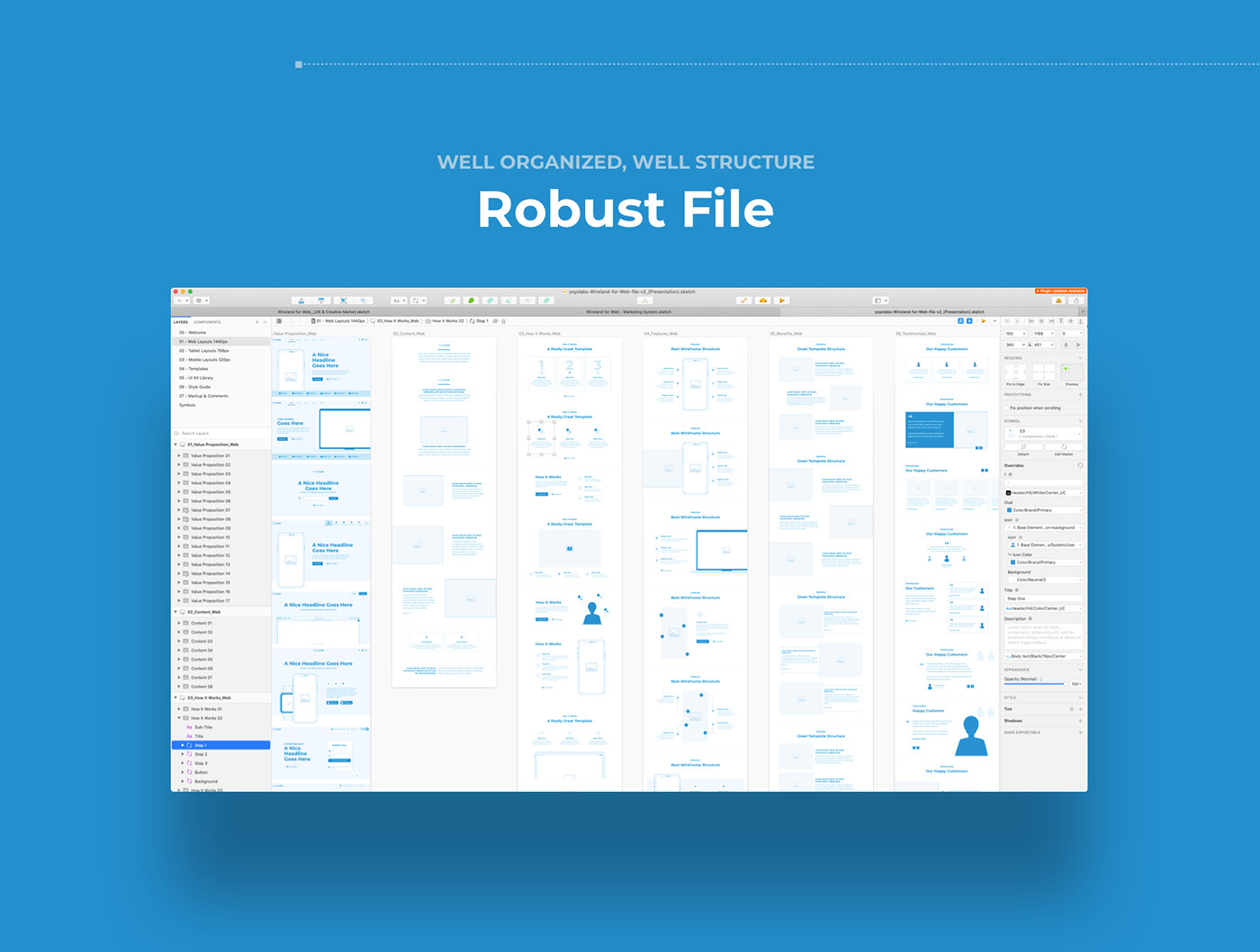
FILE STRUCTURE
01. WEB LAYOUTS 1440PX
- Value proposition (17)
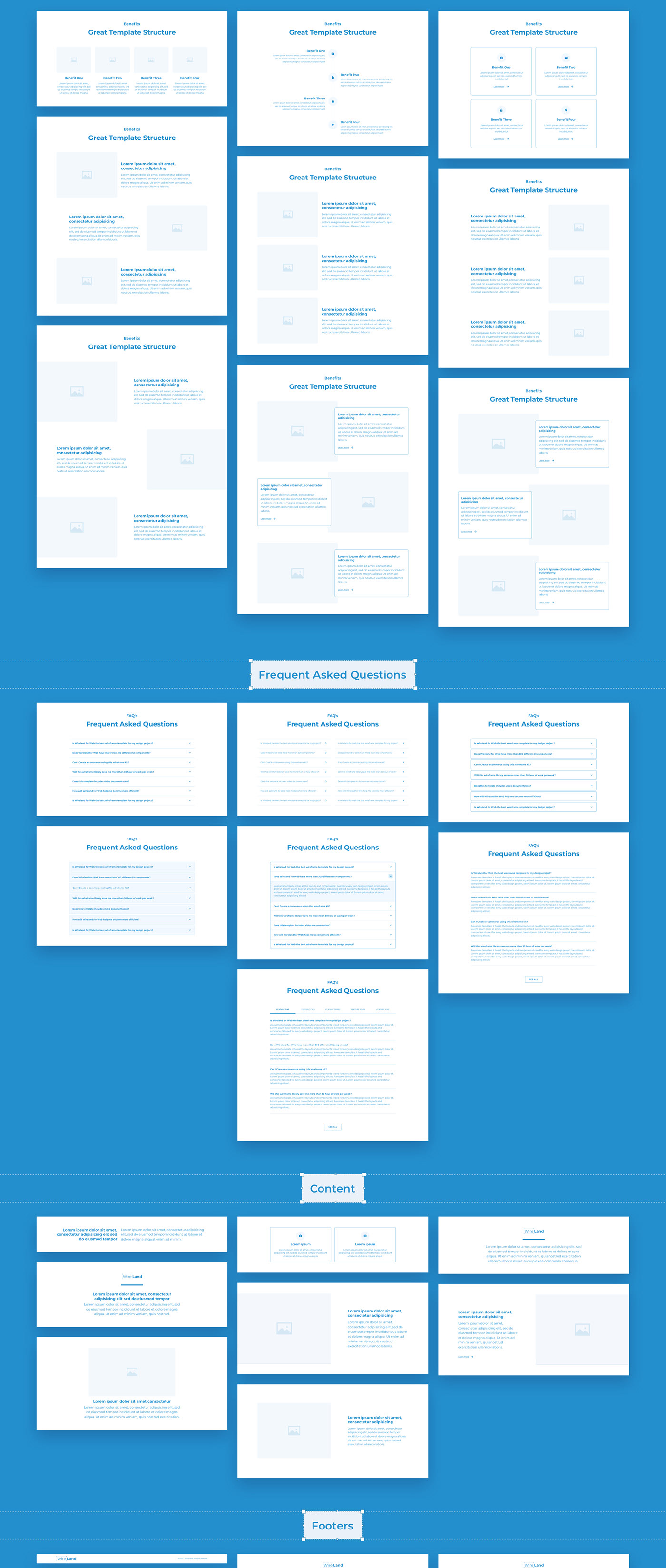
- Content (08)
- How it works (13)
- Product features (15)
- Benefits (08)
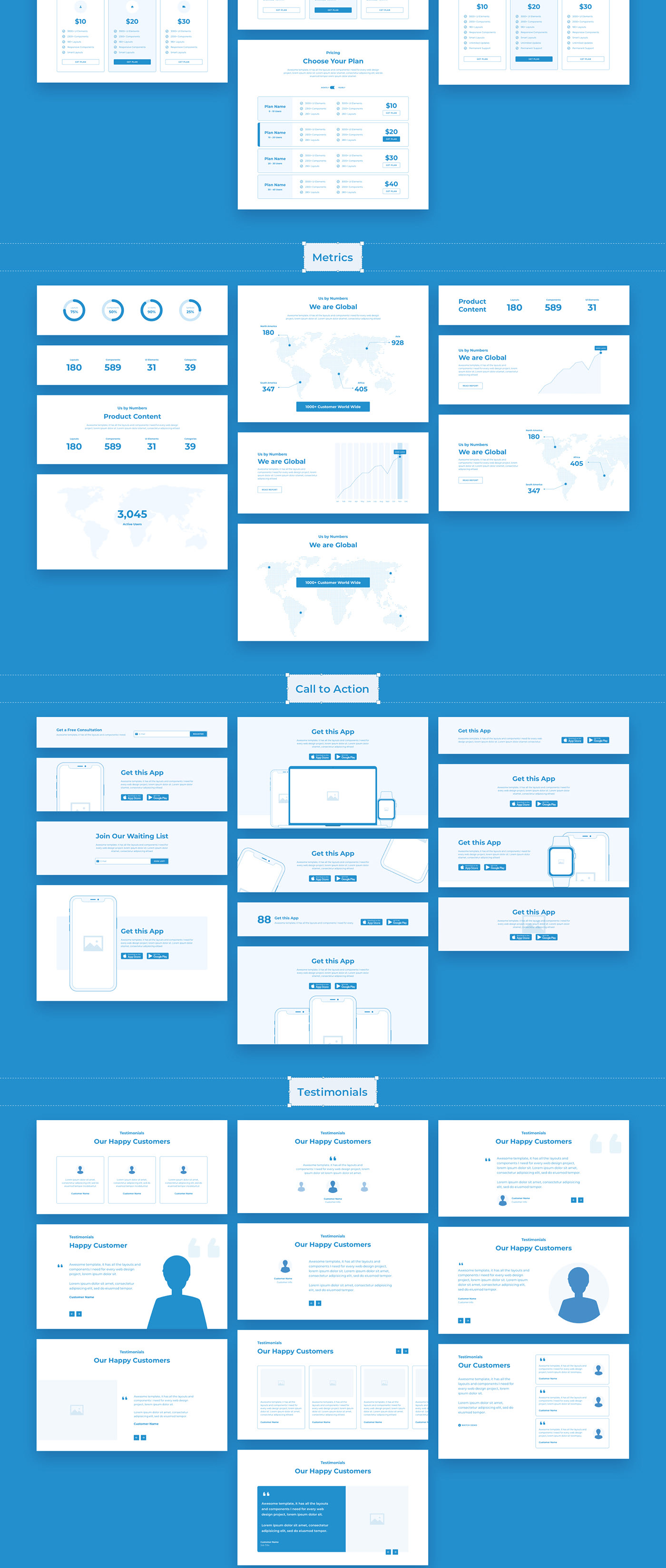
- Testimonials (10)
- Team (11)
- FAQ (07)
- Pricing table (07)
- Market size / metrics (10)
- Call to actions (12)
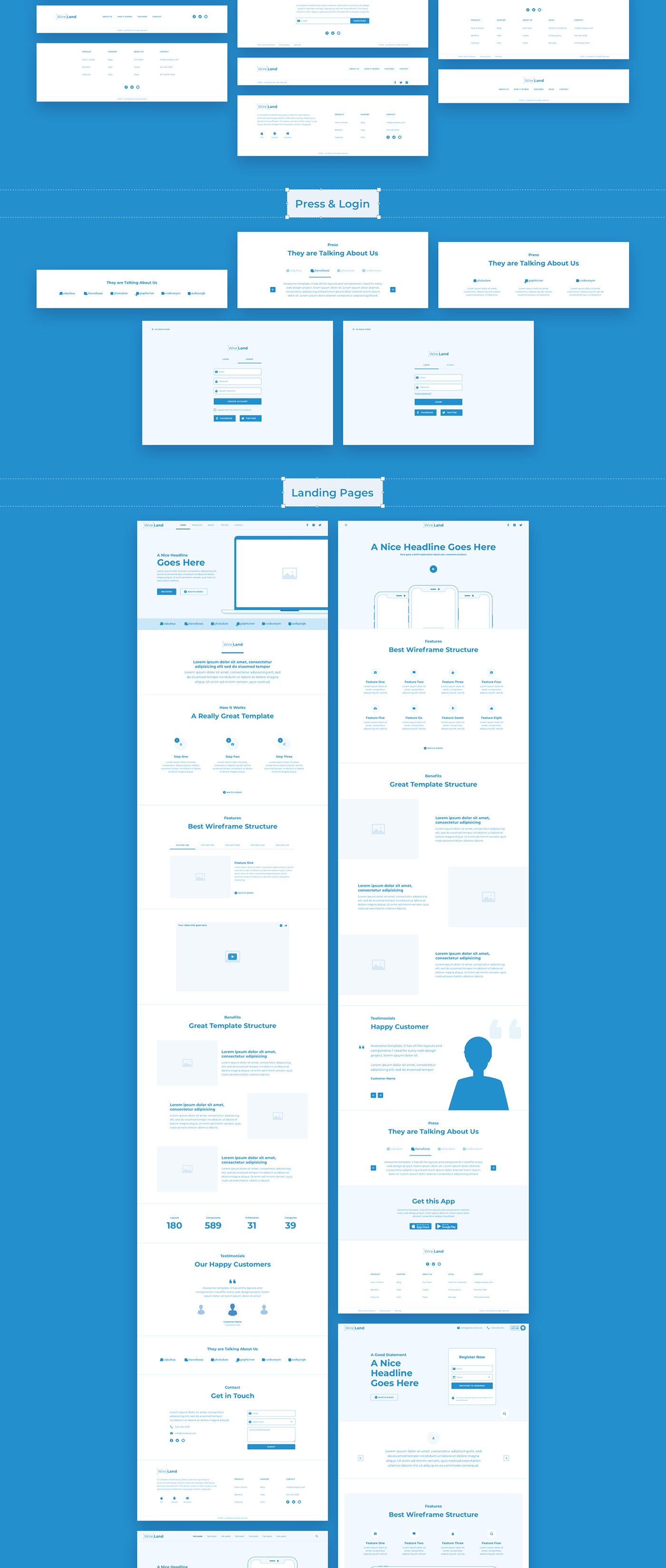
- Press (03)
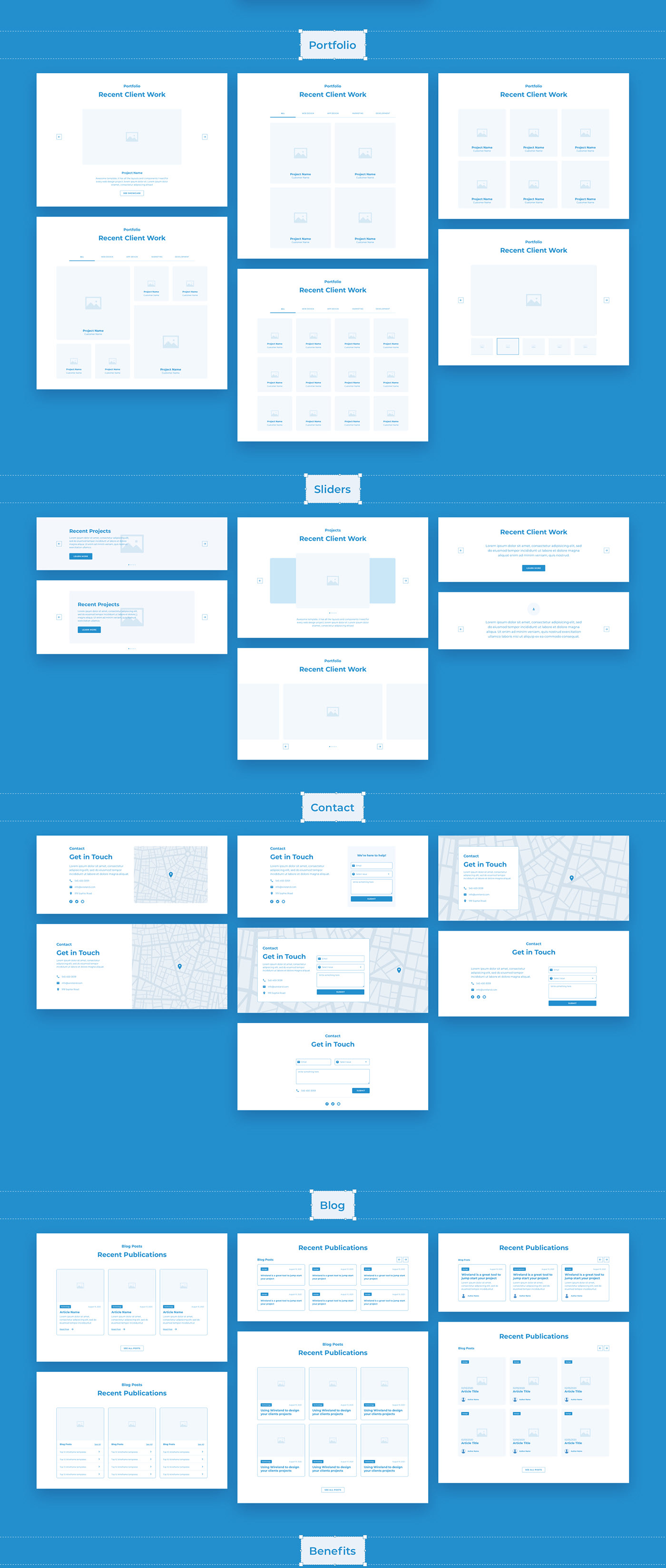
- Blog (06)
- Portfolio (06)
- Slider (06)
- Contact (07)
- Foote (08)r
- Login & Signup (02)
02. TABLET LAYOUTS 768PX
- Value proposition (17)
- Content (08)
- How it works (13)
- Product features (15)
- Benefits (08)
- Testimonials (10)
- Team (11)
- FAQ (07)
- Pricing table (07)
- Market size / metrics (10)
- Call to actions (12)
- Press (03)
- Blog (06)
- Portfolio (06)
- Slider (06)
- Contact (07)
- Foote (08)r
- Login & Signup (02)
03. MOBILE LAYOUTS 320PX
- Value proposition (17)
- Content (08)
- How it works (13)
- Product features (15)
- Benefits (08)
- Testimonials (10)
- Team (11)
- FAQ (07)
- Pricing table (07)
- Market size / metrics (10)
- Call to actions (12)
- Press (03)
- Blog (06)
- Portfolio (06)
- Slider (06)
- Contact (07)
- Foote (08)r
- Login & Signup (02)
04. TEMPLATES
- Template 1
- Template 2
- Template 3
- Template 4
- Template 5
05. UI KIT LIBRARY
- Inputs
- Buttons
- Steppers
- Dropdown
- Progress Bar
- Switch
- Checkbox
- Radio Button
- Pagination
- Pager
- Rating
- Tag
- Tooltips
- Popover
- Dialog
- Tabs
- Alerts
- Accordions
- Breadcrumb
- Panel
- Icons
- Media: Video players and Images
- Forms
- Pricing Tables
- Etc…
06. STYLE GUIDE
- Branding Configuration
- Colors & Shapes
- Font: Headers
- Font Paragraph
- Font: Buttons & Links
07. MARKUP & COMMENTS
- Connectors
- Pointers
- Dotted Lines
- Solid Lines
- Comments v1
- Comments v2
- Extractors
SOURCE & CREDITS
FONT USED
You need to install the font on the following link before start editing the Sketch files (you can find it at Google Fonts website)Montserrat


Recent Comments