

|

|

|
 |
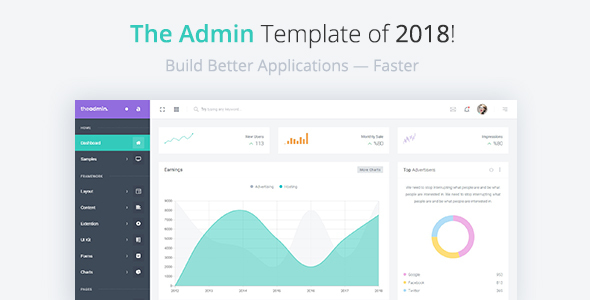
Overview
TheAdmin is a responsive, professional, and multipurpose admin template powered with Bootstrap 4. TheAdmin is a powerful and super flexible tool, which suits best for any kind of web applications such as: app admin, eCommerce websites, CMS backends, CRM, SAAS, web applications, support & social portals, personal business, corporate websites, etc. TheAdmin is definitely a great kick starter for your web project.
TheAdmin design is harmonious, clean and user friendly. Even though the template has a lot of content, it doesn’t looks messy and all files and code are well structured, commented and divided. TheAdmin has a huge collection of plugins and UI components and works seamlessly on all major web browsers, tablets and phones.
TheAdmin is fully based on SASS pre-processor css language, includes 140+ commented SCSS files. Each file corresponds to a single component, layout, page, plugin or extension – so you can easily find necessary piece of code and edit it for your needs. The package includes both normal and minified CSS files, compiled from SCSS.
What’s unique?
At the edge of technology
Dropping support for IE < 11, using Bootstrap 4, flexbox layout and components, css post and pre processors, build tools, etc. all makes TheAdmin the best admin template available in the market. It’s the admin template of 2018!
Dependency injector
You probably get tired of determining which css and js files should be imported into your html files. With TheAdmin you won’t ever need to have any concern in this regard. TheAdmin automatically detect which plugins you have used inside a page and it loads them in the background.
Several design guide
No matter which design trend you are going to use; Material, Flat, Responsive, Round, Minimalism, etc. TheAdmin has something for you!
Real life samples
TheAdmin includes several real life examples of admin and web app design, such as support system, job board management admin, invoice maker, etc. The list will grow with most of releases.
Features
- Valid HTML5 & CSS3
- Built on top of Bootstrap 4
- SCSS files included
- Bootstrap Like Data API and classes
- Grunt tasks ready
- Responsive layout (desktops, tablets, mobile devices)
- Flat, Material, Round, Line, etc. Input Design
- Starter kit for developers
- Well documented
- Fully customizable
- Developer friendly code
- Includes several admin samples
- Extend utility classes
- +200 unique HTML pages
- +500 component variation
- +100 widgets
- 12 skin colors
Support
For your support requests, please use our Support Ticket System. We will get back to you within 48 hours in working days. Your request will be queued so please be patient and give us as much information as possible so we can quickly address and find a solution to your issue.
Suggestions
We are open to any kind of suggestions. If you have any feature ideas that you want to see in the future updates, please let us know. We will do our best to improve the template based on your suggestions.
Browser support
TheAdmin supports all modern browsers (Chrome, Firefox, Safari) including IE11 and Edge.
Included Pages
Here is a list of most important pages that are included in the download packages, but it’s not limited to the following pages.
Changelog
## [1.1.5] - 2019-03-01
- Update : To Bootstrap v4.3.1
- Update : Some CSS improvements
## [1.1.4] - 2019-01-07
- Update : Plugins (Bootstrap, Poppers)
- Update : NPM packages
## [1.1.3] - 2018-08-01
- Add : Support i18n for jsGrid using data-lang="fr"
- Update : Plugins (Bootstrap, Bootstrap-select, Bootstrap-datepicker, AOS, jquery-minicolors, Chartjs, etc.)
- Update : NPM packages
- Fix : JS error on opening a html modaler
- Fix : Toggle buttons required .btn-group-toggle
- Fix : The label of material inputs with autofocus="true" wasn't floating
- Fix : Selectall and Selectable table samples weren't working on iOS devices
- Fix : Some CSS and JS improvements
## [1.1.2] - 2018-05-25
- Add : Smooth scroll to an element using href="#element-id"
- Update : Plugins (Bootstrap, jQuery, Poppers, AOS, Lity, Quill, etc.)
- Fix : Modaler events had JS error
- Fix : Material inputs was not working properly when the browser remembers old input entries.
- Fix : /layout/layout-4.html menu was not opening
- Fix : Custom checkbox vertical alignment issues
- Fix : Update PerfectScrollbar on modaler after loading content using url option
## [1.1.1] - 2018-03-10
- Add : Ability to disable autoloading css/js files in script.js
- Add : Support i18n for several plugins
- Add : Support hide/show for sidebar (See layout/sidebar-doc.html)
- Add : Ability to set a cache bust string that will be append to all vendor files before loading (see script.js)
- Add : Add 'data-disable-backdrop-click' to quickview to don't hide quickview after clicking on backdrop
- Update : Reduce the padding-left on topbar submenus in mobile devices
- Fix : Plugin loader wasn't working if core.min.js had version bumper
- Fix : Topbar menu wasn't scrolling on mobile devices
- Fix : Duplication loading of google map script
- Fix : Tabs in samples/invoicer/settings.html
## [1.1.0] - 2018-01-21
- Update : Plugins (Bootstrap, jQuery, Push, Lity, SweetAlert, html5sortable, noUiSlider, Typed.js)
- Update : Custom checkbox and custom radio markup due to BS4 markup change
- Update : Input group markup due to BS4 markup change
- Update : .table-responsive to wrap .table due to BS4 change
- Update : Minor CSS and JS improvements
- Fix : Auto-complete of topbar search
## [1.0.3] - 2017-12-04
- Add : Boxed layout (see layout/layout.html)
- Add : Quickview - Ajax load from toggler (see /layout/quickview-doc.html)
- Update : Smaller gap-{size} for mobile devices
- Update : Larger aside-toggler in small devices
- Update : Statistic widgets - Better responsive behaviour on mobile devices
- Update : Ability to make a quickview fullscreen on mobile (see docs)
- Update : Ability to have transparent .topbar
- Update : Plugins (VueJS, intercooler.js)
- Update : Minor CSS and JS improvements
## [1.0.2] - 2017-11-08
- Update : To Bootstrap-4 beta-2
- Update : Plugins (SweetAlert2, Quill, Chartjs, VueJS, ReactJS)
- Fix : .topbar-search to hide placeholder without requiring script.js
- Fix : Minor bug fixes
## [1.0.1] - 2017-10-02
- Add : /layout/layout.html added with 5 layout variations
- Update : Add .main-container class to body > main. The <main> tag without a .main-container class is depricated
- Update : Script.js file of sample demos to use the latest config options
- Update : Made the text colors a little darker
- Update : Select picker now accepts data-lang option
- Update : Plugins (SweetAlert2, Summernote, Quill, Chartjs)
- Update : Version of few plugins in package.json
- Update : Minor enhancements
- Fix : Sidebar wasn't closing in small iOS devices
## [1.0.0] - 2017-09-09
Initial release
Notes
Some of the images in the demo are for demonstration purpose only and are not included into the template package.












Recent Comments