
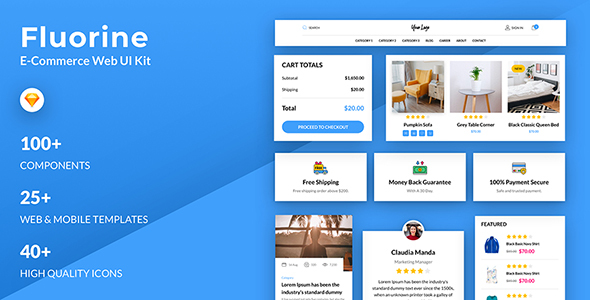
Fluorine is a premium eCommerce UI Kit for responsive websites. Designed in Sketch and can be used in all kinds of prototyping projects. The sketch file is organized into pages, elements and symbols, which are all fully customizable and easy to use. Comes in light and dark versions – both in the same .sketch file.
Features
- Designed in Sketch
- 100% Vector
- Layered & Well Organized
- All shapes are 100% customizable
- Compatible with Sketch 40+
File(s)
Fluorine eCommerce web elements.sketch
Pages
- UI Kit and Elements
- Web Home Page
- mWeb Home Page
- Web Register Page
- mWeb Register Page
- Web Detail Product Page
- mWeb Detail Product Page
- Web View Cart Page
- mWeb View Cart Page
- Web About Page
- mWeb About Page
- Symbols
Icons
All the icons were created for the UI Kit.
Fonts Used
Only used Google Fonts:
Graphics Used
- Main images: Unsplash
- Products images: Google Images, free for commercial use
Disclaimer: All images are just used for Preview Purpose Only. They are not part of the template and NOT included in the final purchase files.
How to use Sketch Files
Open files in Sketch App to edit the files.
Add or Replace Images: Find a “Drop Your Image Here” layer and you replace the images by clicking “Select Image”.
To choose an icon: Insert -> Symbols -> Document -> Icon -> Choose Icon
To change an icon: Select an icon that you want to replace -> Choose Symbol on the right menu -> Change icon
To use text styles: Type your text -> Choose Appearance menu on the right menu -> Choose font type and font size
You can download the full or trial version of the app from the Sketch Website.


Recent Comments