
The template is not on sale anymore.
This page is only left for the purpose of interacting with my current customers.
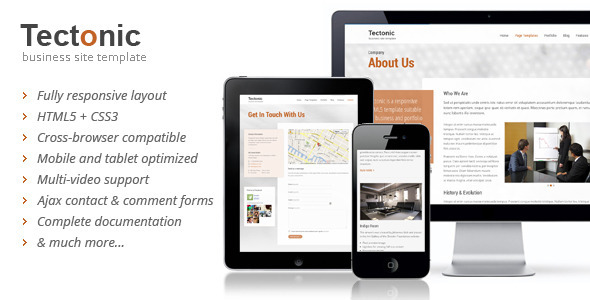
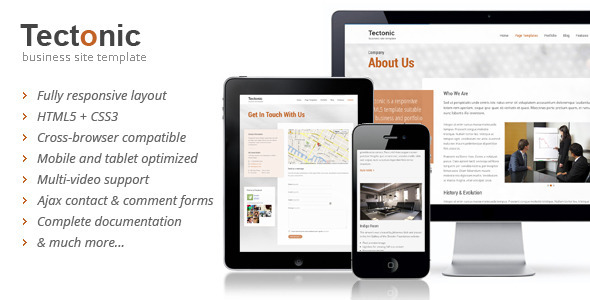
Responsive Design
Tectonic is fully responsive – resize your browser window to see it in action. All the layouts are built with responsive design in mind. It works well on desktops, tablets, and mobile devices. The template is perfectly adapted to various screen sizes, and its attractive fresh design makes it look great.
Main Features
- Responsive HTML5 and CSS3 design
- Cross-browser compatible
- Mobile and tablet optimized
- Google Web Fonts
- Search Engine Optimized
- 12 predefined color schemes
- Numerous body backgrounds included
- CSS-based drop-down navigation (up to 4 levels)
- jQuery enhanced:
- FlexSlider (with advanced CSS styling for captions)
- PrettyPhoto (jQuery Lightbox clone)
- Portfolio filtering
- jQuery Carousel
- Tweeter Feed
- Google Maps implementation
- Video support throughout the template (YouTube, Vimeo and HTML5 video)
- Fully functional Contact and Comment Forms (Ajax + PHP)
- Google Maps
NOTE: Usage of the Google Maps APIs now requires a key. Starting on June 11, 2018, you’ll need a valid API key and a billing account to access the Google Maps. Once billing is enabled, all users will get access to $200/month of free monthly usage in credits to use for Maps, Routes and Places products (and you can set usage limits to protect against unexpected increases). For JavaScript Dynamic Maps API and Geocoding API which are used in the template, the free monthly limits are 28,000 loads and 40,000 calls respectively.
- 12 sidebar widgets
- 31 HTML page templates:
- Home (2 layouts)
- About Us
- Services (2 layouts)
- Team
- Member Profile
- Gallery
- Full-width Page
- Portfolio (5 layouts)
- Single Project (6 page examples)
- Blog (2 layouts + 2nd page example)
- Single Post
- Typography
- Columns
- Elements
- Media and Sliders
- Pricing Tables
- Contact (2 layouts)
- 5 layered PSD files:
- Homepage
- Single project page
- Blog page
- Color scheme template
- Gradient background
- All files are properly commented
- Complete documentation included
Credits
- Images used in Live Preview (not included in the download package, except for the background images):
- Photos from PhotoDune
- Free assets mostly from Flickr (CC BY) and morgueFile (Morguefile Free license).
- Open source JavaScript plugins:
- Respond.js – by Scott Jehl
- html5media – by Dave Hall
- SelectNav.js – by Lukasz Fiszer
- jQuery – by John Resig
- detectmobilebrowser.js – by Chad Smith
- jQuery Easing Plugin– by George McGinley Smith
- FitVids – by Chris Coyier and Dave Rupert
- prettyPhoto – by Stephane Caron
- FlexSlider – by WooThemes
- jQuery Carousel – by Thomas Jaggi
- Tweet.js-Mod – by Stan Scates
- jQuery Masonry – by David DeSandro
- HTML5 Shiv – by Alexander Farkas, Jonathan Neal, Paul Irish and John-David Dalton
- jQuery menu widget – by Joel Birch
Updates
Version 1.2.3 – 27.06.2015
- Fixed: XSS security vulnerability in the prettyPhoto jQuery plugin Files: M js/jquery.prettyPhoto.js (vers. 3.1.6) M js/jquery.prettyPhoto.min.js (vers. 3.1.6)
Version 1.2.2 – 12.03.2014
- Added: high density display support for logo image
Version 1.2.1 – 24.10.2013
- Added: 2 or more google maps (with separate parameters) can be used on different pages by setting the value of gm_params object in an html file
Version 1.1 – 13.06.2013
- Added: Twitter Feed API 1.1 support and OAuth Token Authentication integration - Fixed: Minor CSS issues
Version 1.0 – 10.05.2013
- Initial release


Recent Comments